

- YOUTUBE API CHROME VIDEOLIGHTBOX HOW TO
- YOUTUBE API CHROME VIDEOLIGHTBOX SOFTWARE
- YOUTUBE API CHROME VIDEOLIGHTBOX CODE
- YOUTUBE API CHROME VIDEOLIGHTBOX PASSWORD
With this module you can create outstanding video galleries on your website (check out the demo website: ). WP Video Popup lets you add a responsive YouTube or Vimeo video lightbox to.
YOUTUBE API CHROME VIDEOLIGHTBOX CODE
* Copy all code for Video LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).YouTubeR – unique Magento module, that allows you to easily embed YouTube videos, playlists, channels to your website. Using YouTube API - go to the next video after the current one is You can. * Open the generated index.html file in any text editor. * Export your LightBox gallery using Video Lightbox app in any test folder on a local drive. (Joomla 2.5) Can you help me A: Video LightBox wasn't developed as Joomla or any other CMS extension, BUT you can try to use it as standard Javascript files. html code for thumbnails on videos Videolightbox Youtube I bought yesterday your Videolightbox and try to put fist the free version on my site. Video lightbox is now compatible with WordPress 4.6. Fixed an issue where the alternate text did not appear for a custom YouTube thumbnail. Fixed a deprecated constructor warning in the class-prettyphoto.php file. You can paste it in any place on your page where you want to add video popup. Video Lightbox is now compatible with WordPress 4.9. Step 4 - Add embedding video on blog inside your own page.

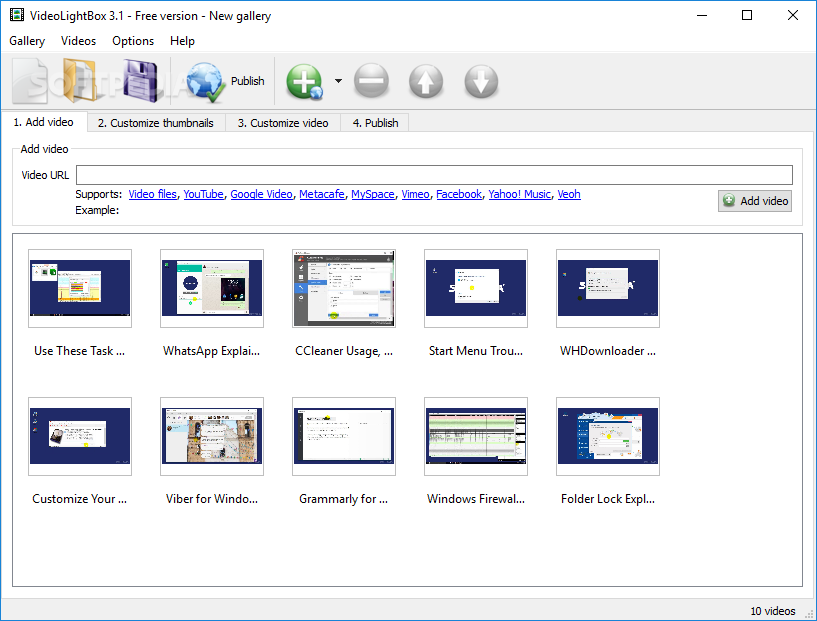
This video will be automatically added to your website gallery. Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the ' ' field and press ' ' button. To select the location of your project, just click the Browse folders button and choose a different location. Step 1 - Adding video to Youtube Embed Video Lightbox gallery. So click Yes, then enter a name for your project. Show/Hide window after double pressing the global play/pause media. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. Free cross-platform Desktop Player for YouTube Music. The project consists of the videos you choose to put on your website video gallery and all your settings.
YOUTUBE API CHROME VIDEOLIGHTBOX SOFTWARE
When you exit Video Lightbox, you'll be asked if you want to save your video effects software for windows project. Save your web video gallery as project file. If this website enables anonymous connections, just type in anonymous as the username and your e-mail address as the password. Moving your mouse over each thumbnail (or tapping on a mobile devices) gives you the option to play the video inside a lightbox. If you do not fill in this information, Video LightBox is unable to connect to your site and thus not able to upload your videos to website. Youtube Gallery Wall transforms a UL element containing links to Youtube videos into a 'wall' of video thumbnails automatically.
YOUTUBE API CHROME VIDEOLIGHTBOX PASSWORD
Type in your username and password for the connection.

If your web site uses another port, you will have to enter it here. The FTP port is normally located on port 21 thus this has been prefilled for you already. not active - New sections in the Support page - New YouTube API code and. You will have to type in your hostname, e.g. options - New wireframes IMPROVEMENTS: - Video lightbox from Icon Box. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You are able to add a new FTP site by clicking " Edit" to the right of the " Publish to FTP server" drop down list.
YOUTUBE API CHROME VIDEOLIGHTBOX HOW TO
The FTP Location Manager window enables you to define a number of connections for use when uploading your web site gallery to an FTP. how to embed youtube video in a popup or lightbox 6,054 views 33 Dislike Share Save PhpWebTuts 1.36K subscribers This is a simple tutorial to display any type of video in a pop up or a.

You can also set " Open web page after publishing" option. To select a folder on your hard drive, just click the Browse folders button and choose a location.


 0 kommentar(er)
0 kommentar(er)
